Part 2: Generative UI
In the previous step, we set up the frontend to connect to a LangGraph Cloud endpoint.
In this step, we will set up a component to display stock ticker information.

For reference, this the corresponding code in the backend:
PriceSnapshotTool
We create a new file under /components/tools/price-snapshot/PriceSnapshotTool.tsx to define the tool.
First, we define the tool arguments and result types:
Then, we use makeAssistantToolUI to define the tool UI:
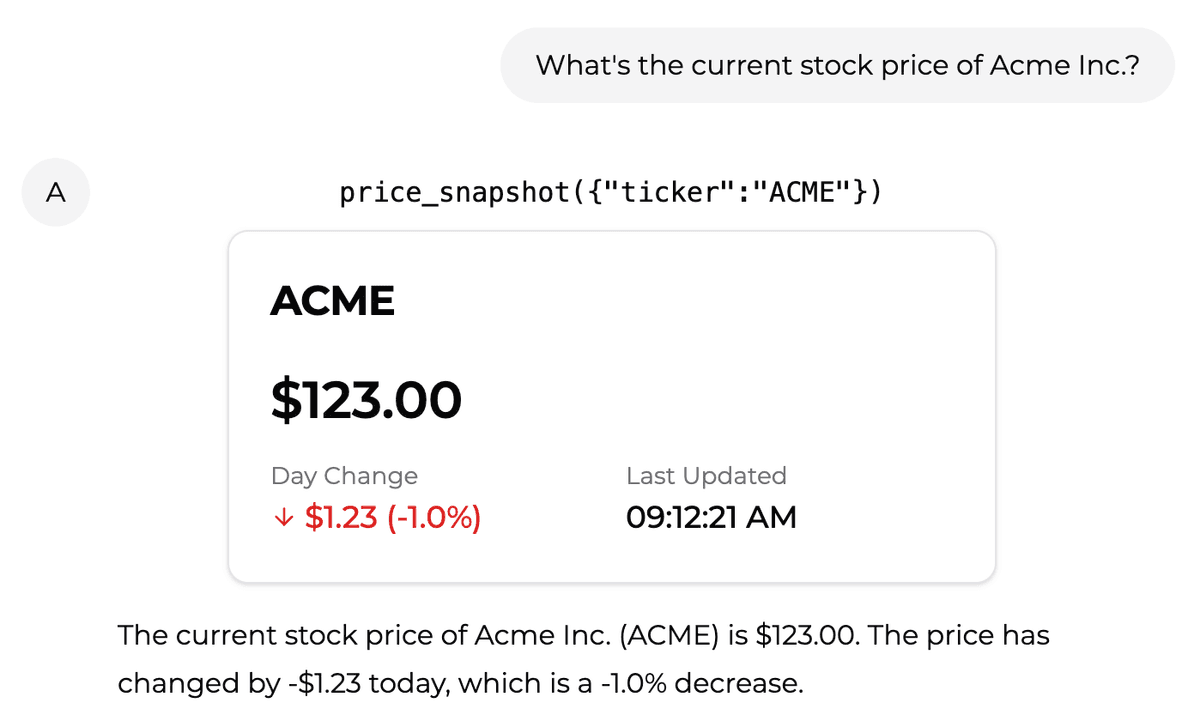
This simply displays the tool name and arguments passed to it, but not the result.
Bind tool UI
Try it out!
Ask the assistant for the current stock price of Tesla. You should see the following text appear:
Next, we will visualize the function's result.
Visualizing tool results
Install dependencies
The tool result component relies on shadcn/ui's Card component. We will install it as a dependency.
You will be prompted to setup a components.json file, after this step, a card UI component will be installed in your project.
Add PriceSnapshot
We create a new file under /components/tools/price-snapshot/price-snapshot.tsx to define the new tool result UI.
Update PriceSnapshotTool
We will import the new <PriceSnapshot /> component and use it in the render function whenever a tool result is available.
Try it out!
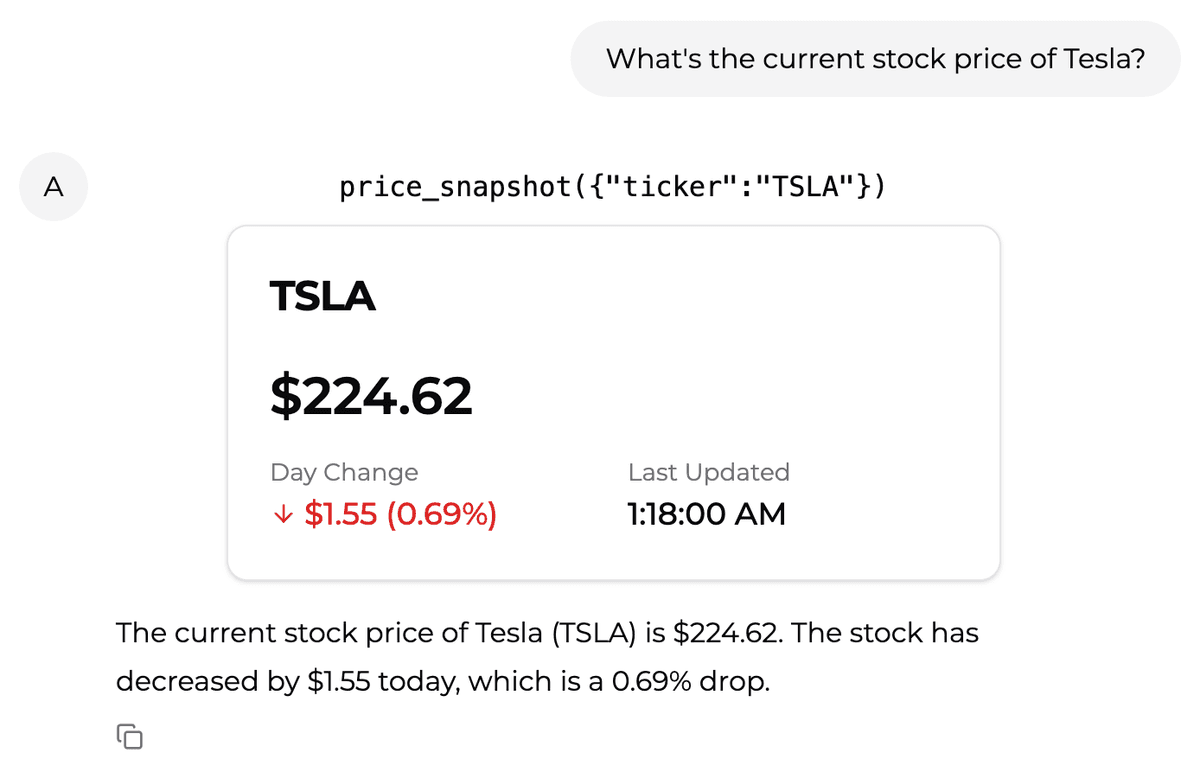
Ask the assistant for the current stock price of Tesla. You should see the tool result appear:

Fallback tool UI
Instead of defining a custom tool UI for every tool, we can also define a fallback UI for all tools that are not explicitly defined.
This requires shadcn/ui's Button component. We will install it as a dependency.
Then create a new file under /components/tools/ToolFallback.tsx to define the fallback UI.